工欲善其事,必先利其器
一个强大的IDE对日常开发的帮助是非常大的,微软家VScode作为新一代的编辑器一直受前端小伙伴的热爱。本人使用VScode近两年,给大家分享一些我日常使用的插件:(vscode怎么安装插件?)
通用插件:
- 《Chinese (Simplified) Language Pack for Visual Studio Code》
vscode官方汉化包插件,英文薄弱的小伙伴必备!
- 《Deepdark Material Theme》主题样式插件
vscode好看的黑色风格主题

- 《翻译(translate to chinese)》英->中
选中单词后同时按下{ctrl}+{shift}+{t}即可获取翻译结果

- 《驼峰翻译助手》中->英
刚入行的时候经常需要打开网页版的谷歌翻译给变量起名,每次都需要在编辑器和网页间来回切换,太费时间了,这款插件完美解决这个问题。编辑器上直接输入中文选中后同时按下{shift}+{alt}+{t}就能获得翻译好并格式化的变量名

- 《Color Highlight》颜色代码高亮

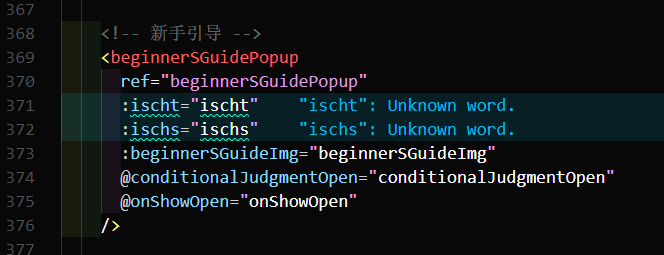
- 《Code Spell Checker》单词拼写检查
对拼写错误的单词进行高亮提示

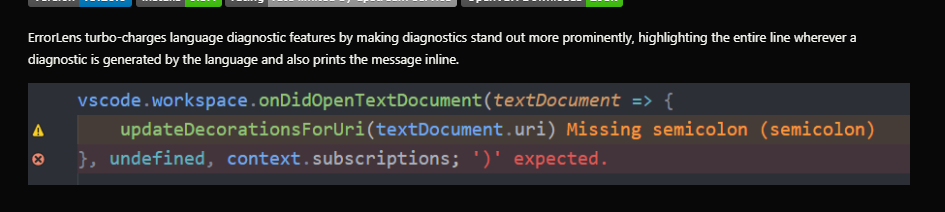
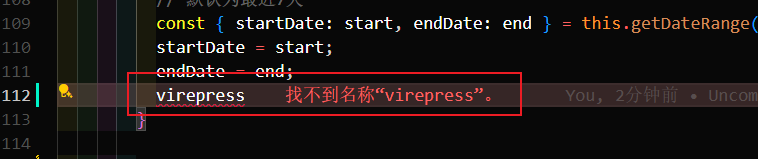
-
《Error Lens》代码报错行高亮

-
《ESLint Chinese Rules》中文ESLint规则提示

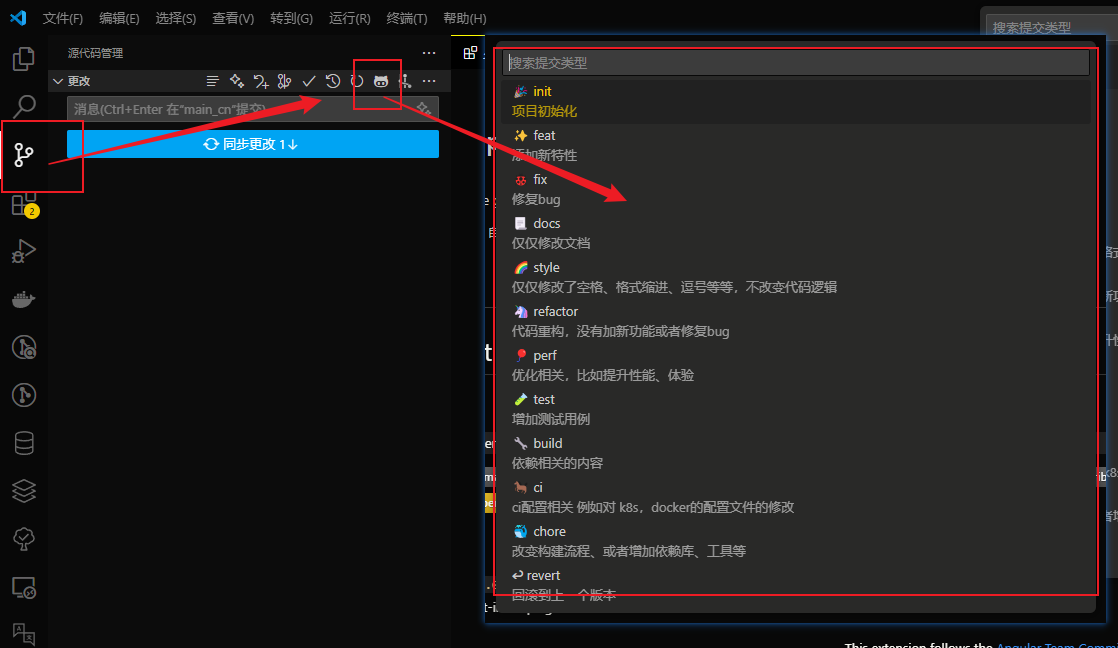
- 《git-commit-plugin》git提交插件
生成好看规范的git提交信息

- 《GitHub Copilot》微软开发的AI开发神器

- 《i18n Ally》I18N语法提示插件

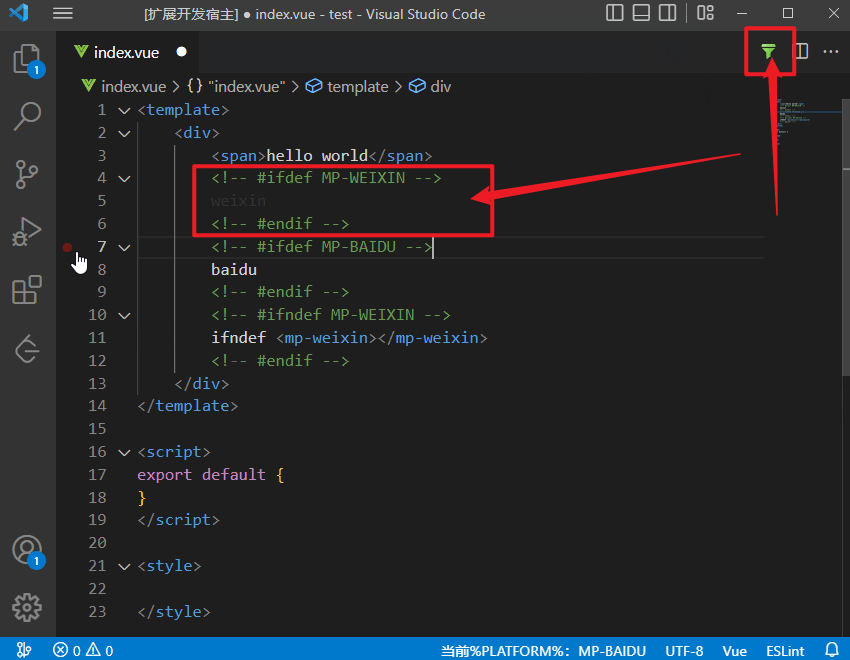
- 《uniapp-ifdef-display》Uniapp条件编译插件

- 《filesize》显示文件大小
在编辑器底部显示当前打开的文件大小

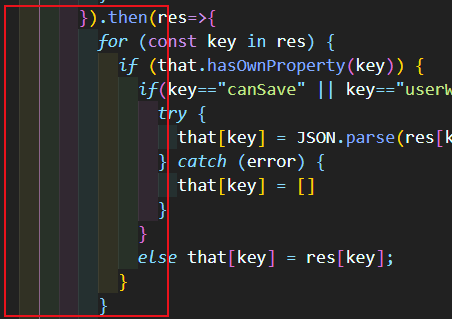
- 《indent-rainbow》让缩进带有颜色

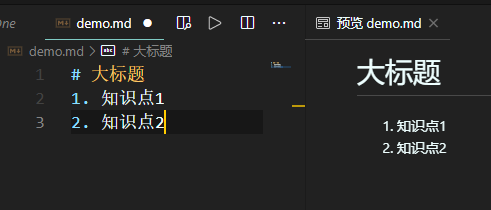
- 《Markdown All in One》提供Markdown相关支持

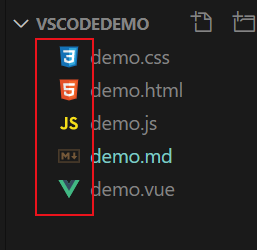
- 《Material Theme Icons》美化vscode小图标
它提供了很全的文件图标

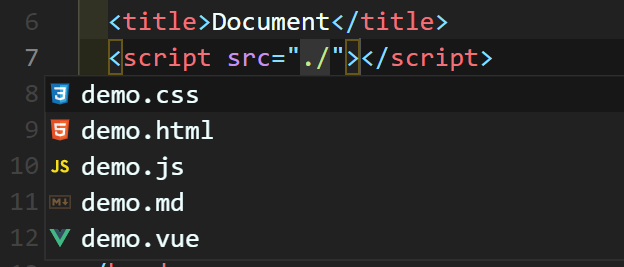
- 《Path Intellisense》路径补全
支持多种语言补全路径

- 《Power Mode》打字特效
一款非常nice的插件,让你敲代码带特效。注意 安装完需要手动配置,具体配置教程请百度

- 《Prettier – Code formatter》代码格式化
基础插件,必装。提供了多种语言的格式化功能
vscode格式化代码快捷键:{Shift}+{Alt}+{F}
- 《Remote – WSL》远程开发支持
支持连接到Linux系统,像在windows上开发一样,具体用法请百度
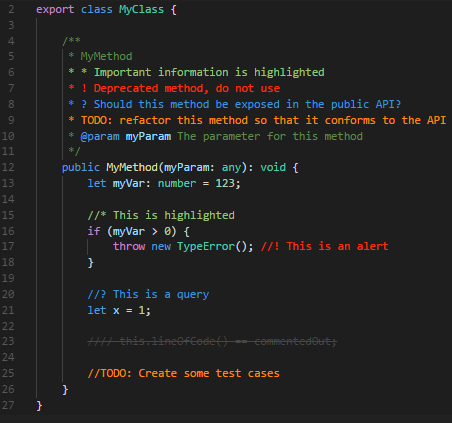
- 《Better Comments》注释高亮插件

-
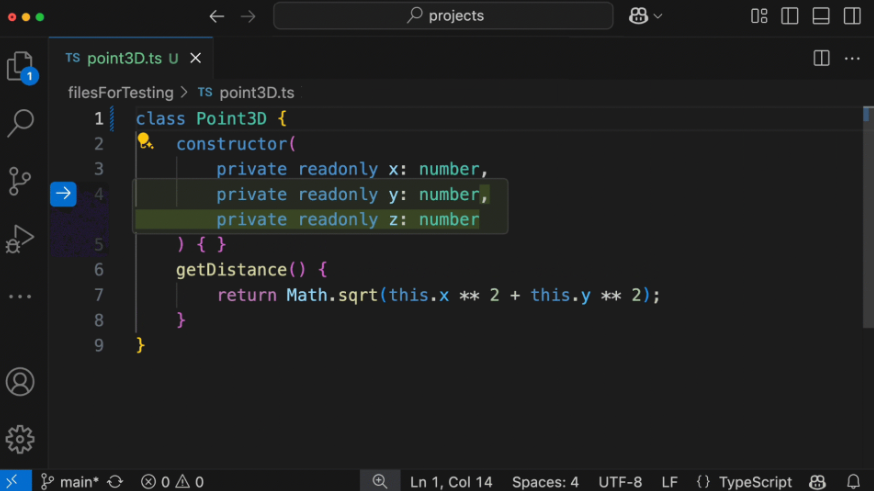
《Better Align》代码对齐插件,强迫症必备
选中要格式化的代码 然后按ctrl+shift+p输入align回车即可格式化代码

-
《Vue Peek》vue跳转到定义
支持vue文件内 鼠标左键+{ctrl}单击变量或函数 跳转到定义位置
- 《vue-beautify》vue格式化
vue代码格式化插件 快捷键{ctrl}+{shift}+{f}
- 《npm Intellisense》npm包自动补全
- 《HTML CSS Support》智能提示
前端开发必备的html/css语法提示插件
- 《CSS Peek》快速跳转到css文件
前端开发必备!在html或vue项目内对标签的class属性按住CTRL键同时点击样式类的名称即可跳转到样式的定义
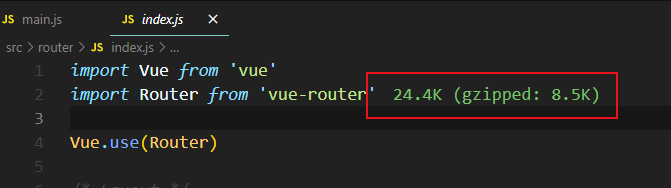
- 《Import Cost》
统计代码导入对应包的大小

- 《IntelliSense for CSS class names in HTML》
把项目中css文件里的名称智能的提示在html中
- 《JavaScript (ES6) code snippets》es6代码提示
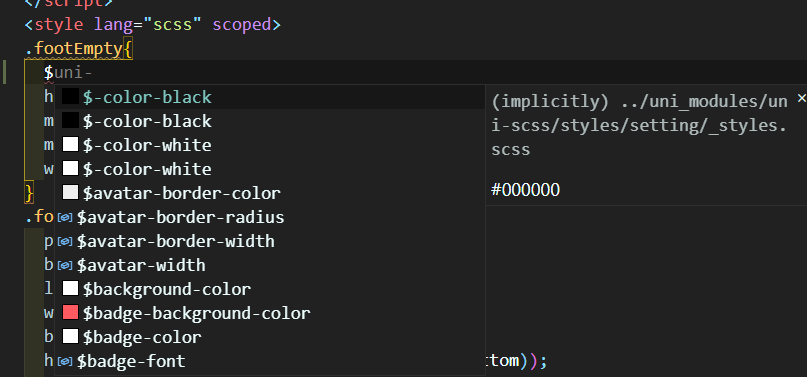
- 《SCSS IntelliSense》scss代码提示插件

- 《Git Graph》查看git历史版本点线图

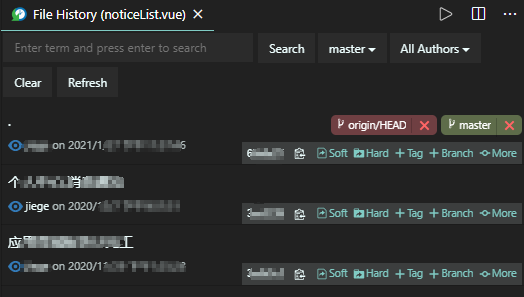
- 《Git History》查看文件历史记录

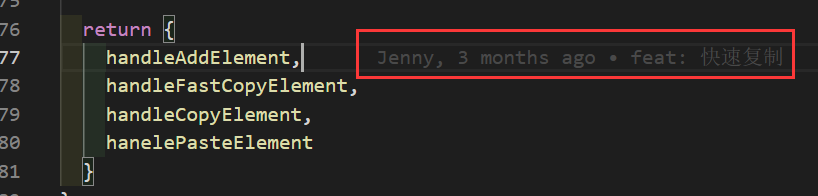
- 《GitLens》强烈推荐!!!
安装后,光标移动到代码上即可查看每行代码的作者和最后提交日期及更改说明

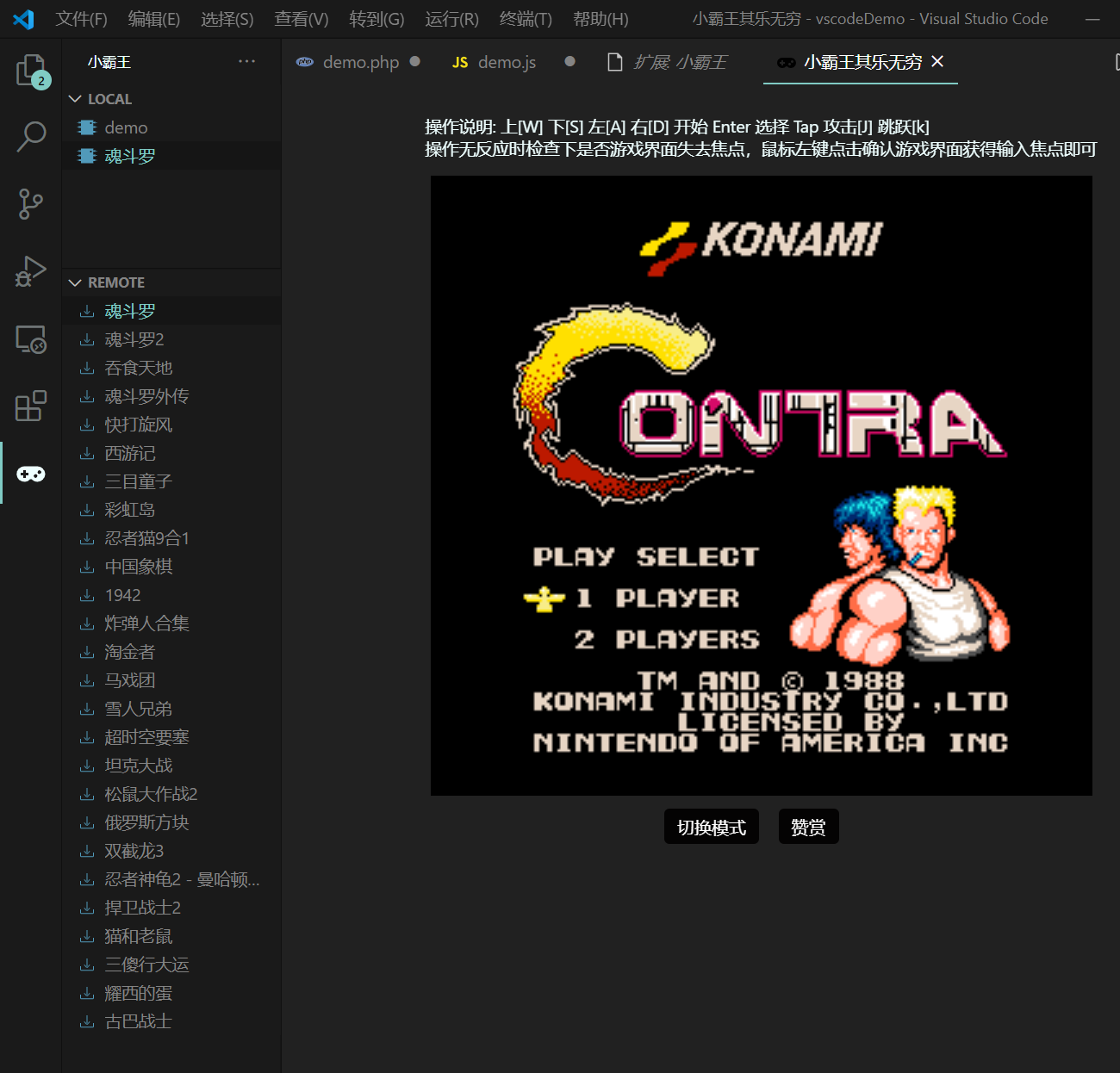
- 《小霸王》在vscode上玩小霸王游戏

- 《cloudmusic》网易云音乐
在线听歌摸鱼神器
vscode常用快捷键:
(部分快捷键需依赖我gist备份的setting)
ctrl+shift+t : 选中单词一键翻译 (英=>中)
shift+alt+t : 选中中文一键翻译 (中=>英)
ctrl+shift+= : 选中代码块后一键左对齐
按住shift+←:快速选中左侧代码(同理可使用"↑↓→")
按住shift+home:快速选中光标到当前行开始位置
按住shift+end:快速选中光标到当前行结束位置
按住ctrl+[:选中代码块向左退一格
按住ctrl+]:选中代码块向右进一格
按住ctrl+alt+↑:向上添加多个光标(同理按"↓"可向下添加光标)
ctrl+shift+/:显示代码输入提示
 杰哥博客
杰哥博客
